11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.

What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
Top 7 resources for ux/ui designers for meaningful design inspiration, how to write a ux case study in 10 steps, the impact of ux design on application success: exploring costs and trends, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
5 Remarkable UX Design Case Studies (2024 Insights)

Prerna Bagree
The foundation of successful apps and platforms in the modern digital era is outstanding user experience (UX) design.
A product that just works or one that excites users and encourages engagement and loyalty can be distinguished by its well-designed user experience (UX).

This article explores five outstanding UX design case studies that have revolutionized their respective industries.
This blog around UX design case studies illustrates how cutting-edge UX design can revolutionize user interactions and propel success in a variety of industries, including travel, music streaming, language learning, and educational apps.
Let’s learn the innovative design techniques and features with the help of UX case studies that will set these applications apart in 2024!
5 Remarkable UX Design Case Studies
A prime example of a UX design case study that exemplifies the union of elegant functionality and functionality is ProCreator’s ZebPay case study .
ProCreator was tasked with developing a platform that benefits both novice and experienced cryptocurrency traders, thus they improved ZebPay ‘s user interface to make it more approachable for a range of skill levels.

A personalized quiz to customize user experiences, an easy-to-use navigation system, and a dark mode user interface to reduce eye strain and increase energy efficiency were all included in the redesign in recognition of the wide range of users.
In a user experience case study where clarity is crucial, rounded icons and the Lato typeface were deliberate decisions meant to minimize visual clutter and guarantee readability.
Furthermore, over 10,000 screens are supported by ProCreator’s integration of strong processes and an extensive design system, guaranteeing a smooth and uniform user experience.
ProCreator’s ZebPay has several cutting-edge features, such as
- Real-Time Order Tracking, which gives users the ability to keep an eye on their transactions in real-time, improving control and transparency over their trading activity.
- Personalized Portfolio Management: This feature allows users to create a portfolio that is specifically tailored to their own financial objectives and risk tolerance. It makes investing more personalized.
- Strategic Trading Tools: Provides traders with sophisticated tools to aid in their decision-making, such as automated trading systems and predictive analytics.
ZebPay’s conversion to a user-centered platform demonstrates a deep comprehension of UX principles, making it a useful UX case study for companies hoping to improve their digital products in 2024.
The ProApp learn design is an example of how ProCreator may revolutionize educational technology through user-centric design, as this ProApp UX design case study goes into detail.
ProApp, which caters to younger learners, needed a design that was not only aesthetically pleasing but also user-friendly and simple to use in order to engage a tech-savvy audience that was used to high-end digital experiences.

ProCreator addressed the fundamental requirements of excellent user experiences by selecting a dark mode color scheme with a calming blue as the main color to improve readability and visual comfort.
This decision was made after conducting extensive user research.
Among the cutting-edge functions incorporated into ProApp.
- Dark Mode Colour Palette : This makes learning more comfortable by using a calming blue as the main color to improve readability and lessen eye strain.
- Montserrat Typography: Selected for its contemporary and minimalist design, which helps young learners find the information readable and engaging.
- Bite-Sized Learning Modules: Classes are divided into digestible chunks that correspond with the adaptable learning styles of contemporary users.
- Sturdy Design System: Consists of more than 250 screens, guaranteeing a unified and cohesive user experience throughout the application, improving usability and user contentment.
Alongside this reorganization, a strong design system that spans more than 250 screens ensures coherence and uniformity across the app.
ProApp’s UX case study portfolio, created by ProCreator, demonstrates their methodical approach to developing captivating learning environments.
Ed Tech features ought to be incredibly useful, motivating, and thrilling for young students, and establish a new benchmark for Ed-Tech user experience design.
Spotify ’s UX design case study showcases how understanding user needs and integrating social features can transform an app.
Spotify’s goal is to help people listen to any music they want, anytime, anywhere, legally and accessibly.
Spotify has 574 million monthly active listeners as of 2024. Out of which 226 million are its premium subscribers.

To enhance user engagement and app retention, Spotify focused on improving its social features.
Spotify’s UI/UX journey began with extensive user and market research.
This included analyzing demographics, market trends, and user experiences with Spotify’s social capabilities. Their findings led to several strategies to meet user needs.
- Personalization & Recommendation: Features like “Discover Weekly” and “Release Radar” use user listening patterns to create tailored playlists, keeping users engaged and continually discovering new music.
- Simplicity & Accessibility: Spotify’s straightforward interface and consistent design across platforms make it easy for users to navigate and enjoy the app. The accessibility factor is not a feature anymore, with an increase in the easy availability of the internet, it can come under examples of good user experience.
- Engagement & Interactivity: A dark interface reduces eye strain, while a visually appealing design enhances the listening experience.
- Combines listening preferences of two users, creating a unique playlist that reflects both users’ musical tastes. This feature enhances shared music experiences and introduces users to new tracks they might enjoy together.
- Spotify Wrapped: A personalized year-in-review recap that highlights users’ top songs, artists, and genres from the past year. This engaging feature not only celebrates users’ music habits but also encourages sharing on social media, fostering a sense of community and nostalgia.
- Collaborative Playlists : Allows users to create and share playlists with friends, making music discovery a social activity. Users can add, remove, and rearrange tracks collaboratively, turning playlist creation into a fun and interactive experience.
- Spotify’s user-centered design highlights the importance of simplicity, personalization, and innovative features, making it a standout example of good user experience in the UX case study portfolio.
4. Duolingo: Gamifying Language Learning
The UX design case study from Duolingo demonstrates how gamification can completely transform user interaction with learning applications.
Since its 2011 launch, Duolingo has amassed over 500 million downloads and 40 million monthly users, making it the most downloaded educational app.
It succeeds by making language acquisition enjoyable and compulsive.

To keep users interested, Duolingo combines gamification and machine intelligence. The onboarding process for the app is efficient and fast, allowing users to begin their first lesson right away without having to sign up.
This strategy makes sure users see the app’s worth before downloading it.
Because it provides individualized and engaging learning experiences, the app stands out. Its curriculum consists of speaking, listening, and vocabulary activities backed by AI-driven suggestions.
Novel Qualities: 1. Lingots: A currency obtained in-game via a variety of activities that promotes constant use. 2 . Streaks: Increases retention by rewarding users for practicing every day. 3. Experience Points (XP) : Offers a feeling of advancement and accomplishment. 4. Leaderboards : Users are ranked, which encourages a competitive attitude. 5. Achievement Badges : Encourage users by recognizing their accomplishments.
A compelling case study for educational platform redesign, Duolingo’s integration of gamification and personalized learning showcases excellent user experience.
5. Airbnb: Revolutionizing Hospitality
An example of how a user-centered strategy can revolutionize an industry is Airbnb ‘s UX design case study.
When Airbnb was first established in 2008, its basic goal was to assist tourists in finding reasonably priced lodging while giving homeowners a way to make money off of their extra space.
Today, with a substantial market share in the vacation rental sector, Airbnb is a global community that links visitors with authentic experiences and local hosts.

The secret to Airbnb’s success is its emphasis on human-centered design, which prioritizes the requirements and preferences of both hosts and guests. This strategy has upended the conventional hotel paradigm by providing a variety of unique, customized, and real lodging options.
The user-friendly Airbnb platform makes it simple for customers to identify and book lodging by streamlining the booking and check-in procedures.
Innovative Features
- User-Friendly Platform: Facilitates quick and simple bookings by streamlining the booking procedure.
- Customisation & Personalisation: Provides a vast array of exclusive lodgings and experiences based on user preferences.
- Community Building: By using user ratings and reviews, this platform promotes communication and trust.
- Localization: Stresses the importance of remaining in residential areas to get a genuine sense of the culture.
- Adaptability: To meet changing customer preferences, Airbnb consistently rolls out new features like Airbnb Plus and Airbnb Experiences. This feature for Airbnb would be one of the great examples of a good user experience.
Airbnb stands as a notable UX case study and an excellent example of strong user experience due to its emphasis on community development, personalization, and user experience.
Airbnb has transformed travel and hospitality by utilizing technology and human-centered design, setting a new benchmark for the sector.
The transformational impact of user-centered design across multiple industries is demonstrated by these five case studies of UX design. Each case study demonstrates how careful UX design can improve user satisfaction and business success.
These platforms have raised the bar for excellence by emphasizing user demands, streamlining interfaces, and adding cutting-edge capabilities.
These illustrations of excellent user experiences provide us with useful motivation as we develop products that connect with consumers and dominate the market.
Love our insights on UX design case studie s? Share your thoughts and suggest topics for future blogs in the comments! Need help with your website’s UX? Check out Procreator Design, the leading UI UX Design Agency . From HealthTech to AdTech , we’re here to elevate your digital presence!
1. How do you start a UX research case study?
Begin a UX research case study by identifying the problem, setting objectives, conducting user research, gathering data through interviews or surveys, and defining user personas to guide the design process.
Why are UX case studies important?
UX case studies showcase practical applications of design principles, demonstrate problem-solving skills, and provide insights into user-centered design processes, helping professionals learn and improve their own projects.
How to structure ux design case study?
Structure a UX design case study with these sections: Introduction, Problem Statement, Research Methods, Insights, Design Process, Solutions, Challenges, Results, and Conclusion. Include visuals and data to support each step.

I’m Prerna Bagree, a self-assured Lead UI/UX Designer at ProCreator with a solid background in Product Quality Analysis. With over 4 years of experience, I specialize in UI/UX Design, Graphic Design, Project Management, and Usability Testing. My passion lies in crafting visually appealing designs and delivering exceptional user experiences through AI technologies. I’m committed to nurturing the next generation of designers, unlocking their potential through mentorship and cutting-edge technologies. My expertise includes AI in Design, User Experience, Data-Driven Design, Interface Design, and Design Leadership. Let’s collaborate to create impactful, intuitive design experiences that positively influence users’ lives.
Make your mark with Great UX
Related articles, best web design company in singapore: top 19 picks.
11 Leading Design Agency in Singapore to Consider for 2024
How to Increase E-Commerce Sales: 12 Effective Strategies
New Case Study
How to Craft Onboarding Surveys Users Love: 5 Do’s and Don’ts

Case studies

Grammarly Onboarding

The "almost" perfect trial conversion

How small UI delighters have a huge impact on UX
Been onboarding

One simple way Apple could improve your sleep habits
Apple sleep notification

How to avoid (and repair) these 3 critical design blunders
Design Blunders

Social Proof: Why people's behaviors affect our actions
Social Proof

Adobe: The growing issue with “Free” trials UX
Adobe Trial UX

Letterboxd: How to nail product market fit with clear Jobs‑To‑Be‑Done
Jobs-To-Be-Done

Spotify Wrapped: 6 psychology principles that make it go viral every year
Spotify Wrapped

The psychology of Temu’s casino‑like shopping UX
Temu Onboarding

GoDaddy: How to improve checkout flows ethically
GoDaddy Checkout UX

Framing Effect: Why context affects decisions
Framing effect

The psychology behind highly effective landing pages
Landing page conversion

Apple vs Meta Threads: The Illusion of Privacy
Apple privacy policy

Beehiiv subscription: 5 small UX mistakes that make a BIG difference
Newsletter subscription

Quiz: Find 4 psychology principles used in Shortform's offboarding
Offboarding Quiz

The Search War: Bing AI Chat vs. Google

The Psychology Behind Loom's Explosive Growth
Loom onboarding

Episode 1: Can Bing's new AI search challenge Google?
Bing onboarding

Mental Models: Why expectations drive user behaviors
Mental Models

Zeigarnik Effect: Why it's hard to leave things incomplete
Zeigarnik Effect

Typeform: How to offboard users the right way
Typeform offboarding

How to increase signup confirmation rates with Sniper Links
Email confirmation UX

Labor Perception Bias: Why faster isn't always better
Labor perception bias

Tech ethics: If cookie consent prompts were honest…
Cookie consent

Amber Alert Redesign: 5 UX Improvements That Could Save Lives
Amber alerts UX

Google: How to increase feature adoption the right way
Google feature adoption

How Linkedin Increased Notification Opt-in Rates by 500%
Linkedin notifications

The Psychology of Advertising: Why this ad made me stop scrolling
Advertising psychology

The Ugly Truth About Net Promoter Score Surveys
Net promoter surveys

The Psychology Behind Amazon's Purchase Experience
Amazon purchase UX

One Simple Psychology Framework To Improve Your Onboarding
Blinkist onboarding

How Blinkist Increased Trial Conversions by 23% (Ethically)
Trial paywall optimization

YouTube’s Attempt To Solve The Paradox of Choice
Youtube retention

Adobe: The Psychology of User Offboarding
Adobe offboarding

Signal: How To Ethically Boost Your Revenues
Signal monetization

Chrome vs Brave: How To Use Ethical Design To Win Customers
Brave onboarding

The Psychology of Clubhouse’s User Retention (...and churn)
Clubhouse retention

The Scary Future Of Instagram
Instagram monetization

The Psychology of Misinformation on Facebook
Facebook misinformation

The Psychology Behind TikTok's Addictive Feed
Tiktok feed psychology

How To Properly Apply Jobs-To-Be-Done To User Onboarding
Headspace onboarding

How To Notify Users Without Being Spammy
Lifecycle emails

User Onboarding: Is HEY Email Worth It?
Hey onboarding

7 Product Team Pitfalls You Should Avoid
Product team pitfalls

How Tinder Converts 8% Of Singles Into Customers In Less Than 15min.
Tinder monetization

Coronavirus Dashboard UX: How Design Impacts Your Perception
COVID dashboard UX

How Morning Brew Grew To 1.5 Million Subs In 5 Years
Morning Brew retention

Uber Eats: How To Ethically Use Scarcity To Increase Sales
Uber Eats retention

Airbnb: How To Reduce Churn With Personalization
Airbnb personalization

6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Mario Kart monetization

Strava: 7 Strategies To Convert More Freemium Users
Strava monetization

Tesla: How To Grow Through Word-of-Mouth
Tesla charging UX

How Hopper Perfectly Nails Permission Requests UX
Hopper onboarding

9 Ways To Boost SaaS Revenues With A Better Upgrade UX
Zapier monetization

Superhuman's Secret 1-on-1 Onboarding Revealed
Superhuman onboarding

Trello User Onboarding: 7 Tactics To Inspire You
Trello onboarding

5 Deadly Onboarding Mistakes You Should Avoid
Sleepzy onboarding

Duolingo's User Retention: 8 Tactics Tested On 300 Million Users
Duolingo retention

Calm Referral Strategy: Drive Viral Growth With Simple Rewards
Calm referrals

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 2)
Spotify onboarding

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1)
Spotify vs Apple
How to Craft an Outstanding Case Study for Your UX Portfolio
Writing case studies for your UX portfolio can feel opaque and overwhelming. There are so many examples out there, and often the ones that make the rounds are the stunning portfolios of top visual designers. It can be inspiring to see the most beautiful work, but don’t let that distract you from the straightforward format of a good UX case study.
At the core, a UX case study relies on excellent storytelling with a clear, understandable structure . This article breaks down the anatomy of a UX case study to help you tell a simple and effective story that shows off your skills. We’ll start with some general guidelines and structure, then break it down one piece at a time:
UX portfolio overview
What is a ux case study, general guidelines, how to structure a case study, how to fill in the details, defining the problem, understanding your users, early or alternate ideation, final design solution, next steps and learnings.
- Final thoughts
1. Before we get started
Before we dive into all the art and science of the case study, here’s a quick refresher on what a job-winning UX portfolio looks like. In this video, pro designer Dee analyses various design portfolios to pick out what works—and what doesn’t:
Simply put, a case study is the story of a design project you’ve worked on. The goal, of course, is to showcase the skills you used on the project and help potential employers envision how you’d use those skills if you worked for them.
A case study is typically written like a highly visual article, with text walking readers through a curated set of images. Curated is an important word here, because it should be short and sweet. It’s a chance to share what you want potential employers to know about your work on this project.
With that in mind, case studies are really a UX designer’s secret weapon in two ways. First, they get you in the door by showing more about your work than a resume and a top UX cover letter ever could. Another benefit is that they’re really handy in job interviews. If someone asks about a past project, you can walk them through the case study you’ve already created (this is sometimes a requirement anyway).
I mentioned that UX case studies are about storytelling. I’d actually say they’re about stories-telling, since they need to tell two intertwined stories .
The first is the story of your project. This answers questions like what problem you solved, who your users were, what solutions you explored, and what impact they had.
The second story is about you as a designer and your process. This is more about which methods you chose to use and why, how you worked within constraints, and how you worked as a member of a team (or without one).
So what are the steps for an effective case study? Well, like most things in design (and life), it depends. Every case study will be different, depending on what stories you’re telling. The six-part outline below, though, should guide you through an effective format for any UX project story. Here’s the outline (we’ll dive into each component in just a minute):
- Defining the Problem
- Understanding your Users
- Final solution
It’s worth it to add a few general notes before we dive into each of the list items above. For each section, include 1-2 short paragraphs and an image of a deliverable that visually tells the story your paragraphs explain. A reader should be able to either just read or just look at the images and roughly get what this moment in the story is communicating.
When choosing images to include, focus on quality over quantity. Choose your best deliverables for each stage and briefly relate them back to the larger narrative. It can be tempting to overload the page with everything you created along the way, but these extra details should stay in your back pocket for interviews.
Lastly, make sure your case study is scannable . In the best of circumstances, people don’t read word for word on the web. Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy .
Ok, let’s take a look at each step in a bit more detail.
2. Anatomy of a UX case study
Like any story, the introduction sets the stage and gives much of the necessary context readers will need to understand your project. This is one section where people actually might take some extra time to read carefully as they try to discern what this case study is about. Make sure they have all the details they need.
Some key questions to answer are:
- What is your company and/or product?
- What user problem did you try to solve?
- What was your role?
- What tools and methods did you use?
- What are the major insights, impacts, or metrics related to the project
After introducing the project, dive more deeply into the problem you tackled. You touched upon this in the introduction, but this section is an opportunity to make a strong case for why this project exists. Did a competitor analysis or market research demand a new product? Was there past user research in your company that suggests a needed redesign of the product?
Remember that you’ll want to create a through line in the narrative, so try to lay out the problem in a way that frames your design work as a solution.
Deliverables that work really well for this section would be:
- Analytics or usage data
- Market research of internal business metrics
- Survey results or interview highlights
After explaining the problem, show how it impacts your users and their interaction with your product. If you did original user research or you’re seeking user research-oriented jobs, sharing interview scripts, affinity maps , and spreadsheets can be useful in showing your process.
However, this section shouldn’t be only about your process. A key goal of this section is articulating who your users are and what their needs are. These findings should set up your design work that follows, so try to set up that connection.
A few types of the deliverables you might share here are:
- User personas
- Mental models
- Journey maps or customer experience maps
Keep in mind you want to communicate users’ key motivations and challenges, as well as any more specific user groups you identified.
This section can really scale up or down depending on what you have to show. Research shows that hiring managers don’t just want the final product , so it’s clear that showing some of your process is helpful. Especially for students or designers without a fully built product to show, this can be a moment for you to shine.
Don’t worry about the low fidelity of these documents, but the rougher they are, the more you’ll need to guide readers through them. Everything you show here should teach the reader something new about your process and/or your users.
Artifacts you might include are:
- Pen and paper or low fidelity digital wireframes
If you did early testing or faced constraints that determined your future design work, be sure to include them here, too.
This section should include the most final work you did on the project (e.g. wireframe flows or color mockups) and any final product it led to (if you have it). Be clear, though, about which work is yours and which isn’t.
Explain any key decisions or constraints that changed the design from the earlier stages. If you incorporated findings from usability testing, that’s great. If not, try to call out some best practices to help you explain your decisions. Referring to Material Design, WCAG, or Human Interface Guidelines can show the why behind your design.
If you’re able to show the impact of your work, this can take a good case study and make it outstanding. If your project has already been built and made available to users, have a look at any analytics, satisfaction data, or other metrics. See what you could highlight in your case study to show how your design improved the user experience or achieved business goals. Ideally, you can refer back to your original problem statement and business goals from the introduction.
If you don’t have any way of showing the impact of your project, lay out how you would measure the impact. Showing you know how to measure success demonstrates you could do this on future projects.
Lastly, conclude your case study by sharing either your next design steps and/or some key insights you learned from the project. This isn’t just fluff! No project is perfect or final. Showing next steps is a great way to demonstrate your thinking iterative approach (without having to do the work!).
Also, many companies do (or should do) retrospectives after each project to identify challenges and improve future processes. Use this process and the insights you gain from it to inform your case study. Letting employers know you’re capable of reflection shows humility, self-awareness, and the value you can bring to a team.
3. Final thoughts
Since each case study is a unique story you’re telling about your project, it’s a little art and a little science. But starting with the structure laid out in this article will show who you are as a designer and how you solved a problem. And those are two stories companies want to hear!
If you’d like to learn more about how to craft a great UX portfolio, check out these articles:
- 5 Golden rules to build a job-winning UX portfolio
- The best UX design portfolio examples from around the web
- The best free UX/UI portfolio websites to use
- Salary negotiation for UX designers
UX Case Study Guide

Case studies can often feel like a hefty, impenetrable task. Where do you even start? Compressing, structuring, and organizing a few weeks or even months of work in a few hundred words can be quite challenging to many of us.
Fortunately, creating one isn’t really that complicated once you’ve learned the basics—and this is precisely what this article is all about.
Read on to learn about the purpose of a case study and how you should go about creating one. Also, we’ll take a closer look at some valuable tips to get you through your first case study that’ll safeguard you from the most common pitfalls.

UX Case Studies
Take a look at the UX case studies we've created.
Okay, so what are case studies?
Basically, a case study is an in-depth exploration of the decision-making of a person or group of people. The idea behind them is to document the subject’s actions in a particular setting and analyze their behavior and choices.
When writing one, think of yourself as a protagonist in a story or novel. While this may sound somewhat pompous to some, it’s actually a helpful approach to take when creating a case study, and there are a couple of reasons for that.
First off, the point of a case study is to present your thought process and reasoning skills within your field of expertise. While most projects are undoubtedly different, they all have relatively similar phases they go through—the same goes for the types of decisions you make throughout these phases. Being descriptive and analytical about the types of issues you’ve faced as a designer and the solutions you’ve come across is an awesome way of showcasing your skills.
Secondly, storytelling is an extremely powerful persuasion tool—and there’s an extensive body of research to support these claims. People are passionate about stories. We empathize with the characters in the novels we read and the movies we see, to a point where we can drop an occasional tear once in a while. We’ve never seen or known these people, but we still happen to care.
Well, this is all fine and dandy, but why even create a case study in the first place?
What might you need them for?
Case studies are a great way of outlining your qualities as a designer and decision-maker. However, these documents can take a wide array of shapes and sizes.
Designers will often create case studies to showcase their creativity, analytical skills, quantitative reasoning skills, and communication skills during job interviews.
On the other hand, design firms or agencies typically create them to highlight the quality of the services delivered and the impact that they had on the client’s bottom line, market share, or overall success.
What does a UX case study include?
Before discussing structure, we’d like to mention that when working on the first of your case study, don’t focus on length too much. Later, you’ll have the opportunity to trim things down with some visual support. But for now, be as descriptive as you can be with the information that’s relevant to your input in the project at hand. Alright, let’s talk about structure.
1. Outline the task at hand
The purpose of the outline is to provide your reader with a “big picture” understanding of the project. Typically, this section should be fairly brief—think of it as a really quick onboarding.
Here’s a fictitious example:
Project title: Headspace App Redesign
Problem: The Headspace app is continuously losing engagement from its users. Their main areas of concern are:
High uninstall rates
Dwindling MAU
Solution: Rethink Headspace’s content strategy. Design better push notifications. Gamify the experience to create long-lasting meditation streaks.
2. Highlight your role and the process
This section gives you the chance to expand on how you or your team has planned on delivering the solutions outlined above and what your personal contribution was in the grand scheme of things.
For instance, you can state that your responsibilities on this project predominantly revolved around interaction design and visual design.
Then, you can follow it up with a process outline that allows you to highlight the quality of your decision-making. Ideally, the process should abide by modern industry standards.
3. Expand on the outcomes
It’s always a great idea to focus on hard numbers when speaking about outcomes. Of course, the quality of your design will play a significant role in how your work will be appreciated, but at the same time, the people reviewing your case studies are organizations or clients that need solid results. The more specific you can get about the impact your design has had on the clients’ bottom line, the better.
Here are a few examples of outcomes that we’ve presented in some of our case studies:
78% increase in conversion rates. Thanks to better usability, the schools are a lot more likely to upgrade their trial accounts and become paying customers.
4x increase in perceived value. Good-looking apps look more trustworthy and valuable, which is why we’ve invested our time in creating a modern and sleek interface.
Acquisition of new clients. Based on new tailored features and interactive prototypes, we helped acquire big Governmental and Corporate clients.
Reduced costs by 3x: Increased developers’ efficiency and reduced costs by having a user-centered design approach.
It’s always best to focus on actual numbers rather than arbitrary improvements. Your viewpoint as a designer is quite different from a client who probably has a different background and different goals in mind. By sticking with hard numbers, you’ll be able to accentuate the objective value your team or yourself can produce.
Tips for writing a great case study
On the surface, writing a case study may appear simple. I mean, a project outline, the process, and the outcome—nothing complicated there. That’s only partly true. The hard part is creating an impactful and engaging case study. Below, you’ll find some useful recommendations to make your project overview captivating and legible.
Storytelling
We mentioned storytelling above, and we’re going to do it again. Yes, storytelling is an incredibly overlooked part of creating a case study. Your goal here is to be descriptive—you want to get your readers to empathize with you. You want them to feel what you felt at the beginning of the project. Don’t hesitate to create some dramatic tension where you can (but don’t go overboard).
Clear structure
Given that you don’t get too excited with the dramatic tension, you should think of a very clear and easy-to-scan structure for your case study. The person reading it should have a clear understanding of what section they’re reading at all times.
Use bullet points where you can. They help organize the text, make the information much more accessible , and provide your case study with clear information architecture.

Avoid large blocks of text
This is critical. There’s nothing more dissuading than a wall of text with no paragraphs. You’ve probably been there as well, reading something mildly interesting where you see a 20-line paragraph, thinking to yourself “Nah.”
Typically, it’s a good idea to keep your paragraphs up to 5 lines in length, but in a case study, it’s reasonable to even go with less.
Add visuals where you can
Remember the wall of text we mentioned above? That applies to content that doesn’t have visual support as well. There are many reasons why you’d want to include some images in your case study, but the most important ones are:
After all, this is a highlight of your design skills;
You’re providing visual support to your storytelling, making it more compelling and captivating;
You make the text much more accessible by watering down all that text with some media while allows the eyes to rest a bit;
Pet projects work too
Case studies don’t necessarily have to be about “Headspace-tier” redesigns. Feel free to write one about a pet project of yours—the most important part here is highlighting your thought process between a problem and a solution.
Even if you can’t code, you can still showcase, come up with an idea, validate it, and come up with a UX solution. These ideas or problems don’t have to be anything too drastic either. We would suggest picking a struggle that you yourself are dealing with so that you have some insight into it right off the bat.
Seek inspiration
Check out the links below for inspiration:
https://growth.design/
https://adamfard.com/ux-project
The bottom line
By following the steps above, you’ll be able to knock out an awesome case study while also avoiding the most common pitfalls first-timers face. However, bear in mind that case studies have a wide array of purposes, and you should always adjust them to your particular needs.
Don't forget to share this post:
Want to improve your App?
We help you to resolve Usability, Retention Rate and Conversion issues:
Related Stories

B2B SaaS: How to Grow Your B2B SaaS Business in 2024
Discover how to boost your B2B SaaS growth with proven strategies and AI-powered UX design. Learn essential metrics, lead generation tactics, and how to beat competitors. Start scaling today!

Top 8 AI Accessibility Tools for Inclusive Design
Discover top AI tools transforming inclusive design. Learn how to create accessible products with AI-powered solutions.

What is B2B SaaS marketing?
Discover the secrets to successful B2B SaaS marketing. Our guide covers key considerations, common pitfalls, and best practices to help you drive growth and achieve your business goals.
Exclusive UX Articles & Strategies
for Startups, UX Designers & Entrepreneurs
Nizhny Novgorod State Medical University Russia 2024-25: Admission, Courses, Fees, Eligibility, Ranking etc.

Nizhny Novgorod State Medical University is also known as Privolzhsky Research Medical University. It is a leading medical University located in Nizhny Novgorod, Russia. It was founded in 1920. Nizhny Novgorod State Medical University Russia offers a wide range of undergraduate and postgraduate programs in General medicine, dentistry and pharmacy.
| Abroad University MBBS Application Form 2024 | |
|---|---|
| Manipal Pokhara College of Medical Science, Pokhara, Nepal | |
| Kursk State Medical University, Russia | |
| Grigol Robakidze University, Georgia | |
Nowadays, Nizhny Novgorod State Medical University cooperates with 21 international universities from the Czech Republic, Germany, China, Malaysia, France, India, Armenia, Uzbekistan and More. Nizhny Novgorod State Medical University is equipped with modern facilities and infrastructure to support academic and research activities. The campus includes lecture halls, laboratories, research centers and a well-stocked library.
[Page Index]
College summary.
Let us look at the major details of Nizhny Novgorod State Medical University Russia.
Wants to Study MBBS Abroad from a top Country with low tution Fees? Subscribe Now!
| Novgorod State Medical University | |
| Novgorod, Russia | |
| 1920 | |
| Public | |
| English and Russian | |
| Not Required | |
| , | |
| Ministry of Health of the Russian Federation | |
| USD: $ 5,500/- (Annually) INR: Rs. 4,56,500/- (Annually) | |
| Country- 271 World- 8447 ( Edurank) | |
| September Intake | |
| Yes (Male/Female) | |
| https://pimunn.ru/ | |
Affiliation and Recognition
These renowned bodies have given recognition to the Nizhny Novgorod State Medical Academy.
- National Medical Commission.
- World Health Organization.
- Ministry of Science and Higher Education.
The faculties at Nizhny Novgorod State Medical Academy in Russia differ from one department to another, encompassing various disciplines and specialities.
- Faculty of Medicine
- Faculty of Pediatrics
- Faculty of Pharmacy
- Faculty of Medico-prophylaxis
- Faculty of Stomatology
- Faculty of Higher Nursing Education
- Faculty of Preparatory courses
Courses Offered
Nizhny Novgorod State Medical University Courses offer quality medical programs under highly qualified faculty and state-of-the-art infrastructure. The College is famous for its undergraduate medical programs (MBBS).

| MBBS | 6 Years (English Medium) 7 Years (Russian Medium) |
Why Study MBBS at Nizhny Novgorod State Medical University?
Novgorod State Medical University offers a world-class educational infrastructure to its students. The faculty, researchers, and students at the university represent over 53 countries. The university offers undergraduate and postgraduate courses in English medium at an affordable cost. Nizhny Novgorod State Medical University is located in the city of Nizhny Novgorod in the Russian Federation.
Admission Procedure
If you want to take Nizhny Novgorod State Medical University Russia admission 2024-25, you must qualify for the National Eligibility Entrance Exam (NEET) for Indian students.
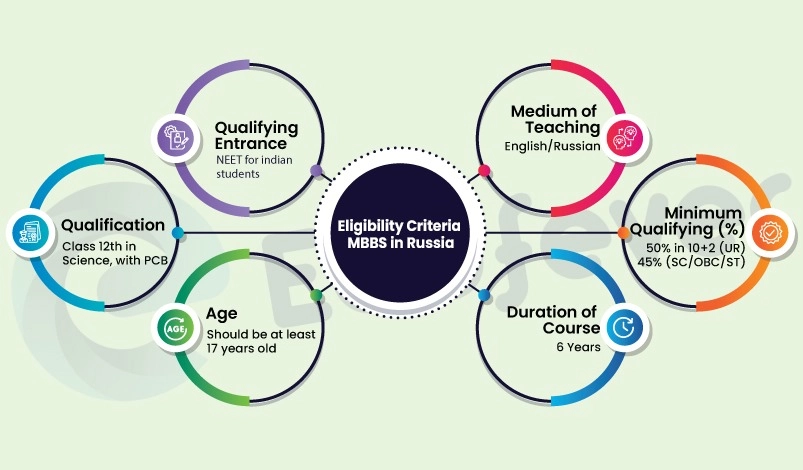
Eligibility Criteria
Russia has been one of the top preferred destinations for international students to pursue their Medical Degree Courses. If you want to study MBBS at Nizhny Novgorod State Medical University, check the eligibility below.
| Your age should be at least 17 years old on or before 31st December of the admission year. *No Upper Age Limit. | |
| Class 12th in Science, with PCB and English subjects from a board recognized by the authorities in India. | |
| 50% in 10+2 (UR) 45% (SC/OBC/ST) | |
| (For Indian Students) |
Graphical Representation of Eligibility Criteria

Documents Required
Before taking admission at Nizhny Novgorod Medical University Russia, please carry all these related documents.
- Passport (Minimum 18 months validity).
- 10th Certificate & Mark sheet.
- 12th Certificate & Mark sheet.
- Birth Certificate.
- 10 passport-size Photographs.
- Official Invitation letter from the Medical University of Russia.
- Authorization of all documents from the Ministry of External Affairs, New Delhi.
- Legalization of all documents from the Russian Embassy.
- Bank receipt of 1st Year of Tuition fees (required for some Universities).
- HIV test documents.
Fee Structure 2024-25
In this section, all the MBBS students get information about the Nizhny Novgorod State Medical University fee structure for 2024. Check all the relevant queries regarding fees following this page: Low fees for MBBS Colleges in Russia .
| MBBS | $ 5,500/- | Rs. 4,56,500/- |
| Hostel | $ 850/- | Rs. 70,550/- |
| Medical Insurance | $ 150/- | Rs. 12,450/- |
Ranking 2024-25
According to Edurank, the Nizhny Novgorod State Medical University ranking in Russia and all over the World Ranking:
| Country Ranking | 271 |
| World Ranking | 8447 |
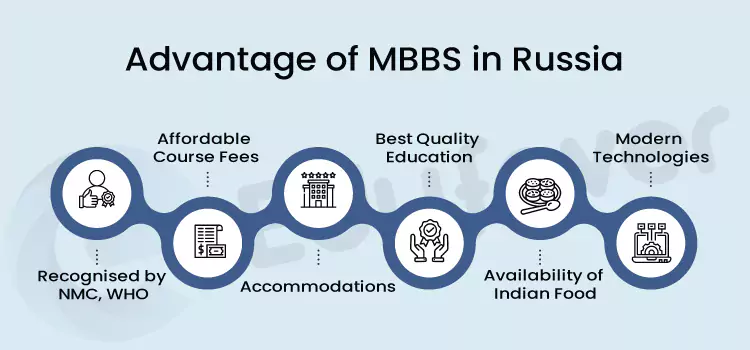
Advantages of MBBS in Russia

About Nizhny Novgorod City
- Nizhny Novgorod is situated on the confluence of the Volga and Oka rivers, approximately 400 kilometers east of Moscow.
- Nizhny Novgorod is a major economic, transportation, scientific, educational and cultural center in Russia.
- Nizhny Novgorod is well-connected by rail, road, and water. The city has a comprehensive public transportation system, including buses, trams, and a metro system. The Strigino International Airport serves the city, connecting it to domestic and international destinations.
- Nizhny Novgorod is a vibrant and modern city with a rich history and culture. It is a popular tourist destination, and it is a great place to experience the best of Russia.
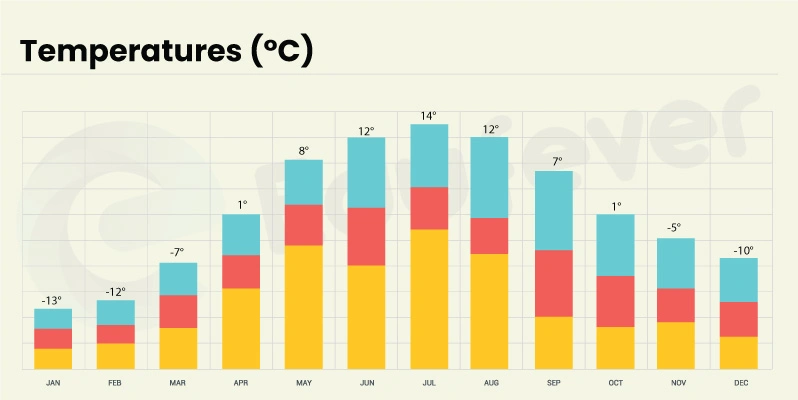
Temperatures

Contact Details
Nizhny Novgorod State Medical University Russia Address: 10/1, Minin and Pozharsky Sq., Nizhny Novgorod, Russia, 603950 Contact Number : +91 7827-804-741

Frequently Asked Questions (FAQs)
Where is nizhny novgorod state medical university russia located.
Minin and Pozharsky Sq, 10/1, Nizhny Novgorod Nizhny Novgorod Oblast, Russia, 603005.
What scholarships and grants are available to students?
Various scholarships and service grants are available to deserving students. The Study Now, Pay Later Plan is available from case to case.
Does Nizhny Novgorod State Medical University Russia accept transferees?
Nizhny Novgorod State Medical Academy Russia accepts transferees on a case-to-case basis.
- Admission Updates,
- Top Collages
You may like to read
- International Medical College Bangladesh 2024-25: Admission, Courses, Fees, Ranking etc.
- Dhaka National Medical College Bangladesh 2024-25: Admission, Fees, Courses, Ranking, Eligibility etc.
- University of Science and Technology Chittagong 2024-25: Admission, Courses, Fees, Eligibility, Ranking etc.
- Caspian University Kazakhstan 2024-25: Admission, Courses, Fees, Ranking etc.
About Manish Verma
Hello, I'm Manish Verma, with a year of expertise in MBBS and Ayush courses. I have detailed knowledge of various colleges' fee structures, cutoffs, and intake procedures. If you're looking for insights or assistance in pursuing MBBS or BAMS courses, feel free to comment below—I'm here to help!
Leave a Comment Cancel reply
Notify me via e-mail if anyone answers my comment.
Abroad MBBS Update 2024 : Admission Dates, Top College, Fees, Location, Scholarship etc.
Get admission to Top Overseas Universities with Affordable Fees.
You Shall Receive Brochures, Fees Structure of Requested College or Country on WhatsApp & Email.
Note: Be Assured we Donot share your contact details, we respect your privacy.
Nizhny Novgorod State Medical University
Introduction.
- College Overview
- Facilities & Infrastructure
- University Ranking
- Photos & Video
- Course Duration & Facts
- Fee Structure
Hostel and Accommodation
- College Syllabus
- Documents Required
- Eligibility Criteria
Admission Process
- Important FAQs
MBBS in Nizhny Novgorod State Medical University
Nizhny Novgorod State Medical University is a century old medical institution for MBBS course in Russia. Established in 1920, the university works in close association with state authorities responsible for public health and medical services, giving students wide range of opportunities to practice medicine after the completion of the degree.
Nizhny Novgorod Medical University is located in Nizhny Novgorod Oblast, Russia, and receives many international students enrolling in various academic programs. Nizhny Novgorod State Medical University admissions begin in September 2024 for MBBS in Russia 2024—25.
Benefits of BBS in Nizhny Novgorod State Medical University
MBBS course at Nizhny Novgorod State Medical University opens up various avenues for its students. There are various advantages for Indian students when they study MBBS in Russia at Nizhny Novgorod State Medical University.
- Nizhny Novgorod Medical University is one of the most renowned universities in Russia. Medical graduated are awarded the degree of MD after completion the course.
- MBBS in Nizhny Novgorod Medical University is recognized by World Health Organization (WHO) and National Medical Commission (NMC).
- Medical education at Nizhny Novgorod State Medical University introduces students to areas of research and specializations that they can pursue in the medical career.
- Nizhny Novgorod Medical University has collaborations with various research institutes and universities like Russian Academy of Science, USSR Academy of Medical Sciences etc.
- Nizhny Novgorod State Medical University tuition fee is economical. Students who need extra financial support can take advantage of various scholarship programs that are available at the university.
- MBBS at Nizhny Novgorod State Medical University is taught by a distinguished faculty of about 600 professionals who are experienced in their areas of study.
- Medium of teaching at Nizhny Novgorod Medical University is English, owing to the diverse student composition hailing from all around the world.
- Nizhny Novgorod Medical University Russia world rating is 2.8 stars.
Nizhny Novgorod, Russia
Nizhny Novgorod is a city located in the Western region of Russia. The city is close the famous Volga river and host various scenic sites – Chkalov Stairs, Limpopo, Bolshaya Pokrovskaya Street, Muzhskoy Monastery, Futuro Art Gallery and many others. The city is seeped in historic richness and architecture.
The city has a humid continental climate, quite similar to that of Moscow but much colder in winters. Winters span from November to March with heavy snow. In summers, average temperature remains around 19 degree Celsius.
Facilities & Infrastructure at Nizhny Novgorod Medical University
The facilities and infrastructure provided at the university are as follows:
- The University hosts a faculty of about 600 professionals who are experienced in their areas of study.
- Hostels are equipped with amenities like beds, study table, internet connectivity, laundry service and even a mess.
- The campus hosts facilities like labs, pathologies and even tie ups with hospitals for on ground learning.
- The Infrastructure at Nizhny Novgorod is unique as compared to any Russian university providing ample space and learning spots.
- The University also provides recreation activities opportunity to students such as gyms, pools, playgrounds, gardens etc.
Nizhny Novgorod State Medical University world and Recognition
| Country Rank | World Rating |
|---|---|
| 14 | 2.8 stars |
MBBS course at Nizhny Novgorod Medical University is recognized by WHO, NMC, Ministry of Higher Education
Nizhny Novgorod State Medical University - Photos

Nizhny Novgorod State Medical University: Important Dates 2024-25
For Nizhny Novgorod State Medical University admissions 2024-2025 cycle, it is important that the students adhere to these dates
| Commencement of 2024-25 intake cycle | September,2024 |
| Commencement of Application | September, 2024 |
| Admission Letter | within the next 3-4 weeks |
Nizhny Novgorod State Medical University: Must Know Facts 2024-25
To secure Nizhny Novgorod State Medical University admission, aspirants need to keep in mind the following details:
| Course Intake 2024-25 | September, 2024 |
| Processing Time for MBBS Admission | 45-60 days |
| Location | Nizhny Novgorod, Russian |
| Basic Eligibility | 50% in 12th with PCB |
| NEET Exam | Not Required, however if the student wishes to pursue a profession in India, then NEET will be required |
| Annual Tuition Fees (approx) | 4600 USD / Year |
| Duration of MBBS Course | 6 years (including 1 year of internship) |
| Nizhny Novgorod State Medical University ranking in Russia | 306 Rank |
| Nizhny Novgorod State Medical University rating | 2.8 Star |
| Universities Recognition | NMC, WHO, WFME, ECFMG, FAIMER, MCC |
| Medium of Instruction | English |
Nizhny Novgorod State Medical University Fee Structure MBBS 2024-25
Nizhny Novgorod State Medical University fees is manageable for its students studying MBBS in Russia 2024-25
Year-wise details of Nizhny Novgorod Medical University fees is given below:
| Particulars | Year 1 | Year 2 | Year 3 | Year 4 | Year 5 | Year 6 |
|---|---|---|---|---|---|---|
| Course Fee in USD | 4600 USD | 4600 USD | 4600 USD | 4600 USD | 4600 USD | 4600 USD |
| Course Fee in INR | ₹ 3,22,000 | ₹ 3,22,000 | ₹ 3,22,000 | ₹ 3,22,000 | ₹ 3,22,000 | ₹ 3,22,000 |
| Hostel Charges (INR) | ₹ 8034 | ₹ 8034 | ₹ 8034 | ₹ 8034 | ₹ 8034 | ₹ 8034 |
| Total in INR | ₹ 3,30,034 | ₹ 3,30,034 | ₹ 3,30,034 | ₹ 3,30,034 | ₹ 3,30,034 | ₹ 3,30,034 |
Caution : There have been several cases in the past where students have complained about a majority of Medical colleges having bilingual courses, that is 3 years in English and 3 years in Russian. While this is true, this confusion is created majorly because of the inefficiency and fraudulence of several educational consultants who proclaim the fact that only the clinical subjects are in Russians and that the Russian language could be easily learned by the students over the course of their stay.
Note: 1 USD = ₹ 70
Nizhny Novgorod State Medical University annual tuition fee and hostel charges are given above.
Nizhny Novgorod State Medical University fees mentioned is approximate, and may vary as per the change in currency.
Nizhny Novgorod State Medical University hostel is available for all students, including international students who come to Russia for MBBS in abroad. Affordable and easy accommodation makes the choice to study MBBS in Russia 2024-25 a good one.
- Nizhny Novgorod State Medical University reviews confirm that the hostel premises have fully furnished rooms with basic facilities like beds, shelves, fans, chairs, wardrobe, air conditioning, washing machines, bathrooms and study desks.
- The hostel premises are under 24x7 CCTV surveillance.
- Wi-Fi connectivity is accessible 24x7 on the hostel premises.
- The hostel has a kitchen area where students can cook meals for themselves.
- Rooms are available on sharing basis.
- Girls and boys have separate dormitories.
- Hostel mess provides meals 3 times a day.
- For recreation and exercise, there is a gymnasium, tennis court, badminton courts and football field and other facilities.
- A reading room is also available for studying and other intellectual pursuits.
Nizhny Novgorod State Medical University MBBS Syllabus
Medical education at Nizhny Novgorod State Medical University aims to balance both theoretical and practical frames of education to equip students for future in the best way.
The course includes 5 years of classroom learning with a distinguished faculty and one year of internship in the final year of the course which gives the students practical training for practice.
Here is the detailed syllabus of Nizhny Novgorod Medical University for MBBS:
| First Year |
|---|
| Anatomy |
| Histology |
| -- |
| -- |
| -- |
| -- |
| -- |
| Second Year |
|---|
| Anatomy |
| Histology |
| Biochemistry |
| Physiology |
| Microbiology |
| Cell Biology |
| General Pathology |
| Third Year |
|---|
| Pathology |
| Pharmacology |
| Path Physiology |
| Micro-Biology |
| Genetics |
| Principles of Clinical Medicine |
| -- |
| -- |
| -- |
| -- |
| -- |
| -- |
| Fourth Year – Sixth Year |
|---|
| ENT |
| Cardiology |
| Internal Medicine |
| Paediatrics |
| General Surgery |
| Neurology |
| Oncology |
| Obstetrics & Gynaecology |
| Emergency Medicine |
| Psychiatry |
| Psychology |
| Primary Care Medicine |
Faculties offered in Nizhny Novgorod State Medical University for MBBS
- General Medicine
- Paediatrics
- Preventive Medicine
Required Documents
Nizhny Novgorod State Medical University admission requirement is preparing the following documents:
- Passport size Photographs (10)
- 10th Mark sheet
- 12th Mark sheet
- Official Invitation letter from the university
- Transfer Certificate
- Migration Certificate
- Fee payment receipt
- Student Visa
- Birth Certificate
- NEET Scorecard (if opted)
- English proficiency certificate
- Medical Certificate
- Eligibility certificate from MCI
Note – All documents must be authorized and verified by the Ministry of External Affairs, India, and submitted after being notarized and translated in Russian.
Eligibility Criteria for MBBS in Nizhny Novgorod State Medical University
To secure admission in Nizhny Novgorod State Medical University, the students need to meet the following criteria:
- Applicant needs to have completed senior secondary education from a recognized board with 50% aggregate marks in Physics, Chemistry, and Biology to study MBBS at Nizhny Novgorod State Medical University for Indian students for General category.
- Applicant needs to have completed senior secondary education from a recognized board with 40% aggregate marks in Physics, Chemistry, and Biology to study MBBS at Nizhny Novgorod State Medical University for Indian students for Reserved category.
- Students must have had English as a compulsory subject on 12th standard.
- Nizhny Novgorod State Medical University admission requirement does not need student to clear NEET examination. However, it will be needed in case the student wishes to pursue a career in India.
- Possessing a valid passport is necessary.
- Applicant must have attained the age of 17 years as on 31st December of the year of admission to study MBBS abroad in Russia.
Nizhny Novgorod State Medical University admissions have an easy and smooth process. Nizhny Novgorod State Medical University admission office is cooperative and will help you throughout the application process.
Here is a step-by-step guide for Nizhny Novgorod State Medical University admissions:
And your dream to pursue MBBS in abroad will begin!

Nizhny Novgorod Medical University: FMGE Performance 2019
| Name of the University | Appeared | Total Pass | Pass% |
|---|---|---|---|
| Nizhny Novgorod Medical University | 43 | 17 | 39.53% |
Yes, Indian food is available for students at Nizhny Novgorod Medical University. One can find Indian restaurants outside the campus as well.
MBBS course in Russia from Nizhny Novgorod Medical University is recognized globally by esteemed organizations like WHO, NMC.
Nizhny Novgorod State Medical University fee is 3 to 3.5 lakhs per annum in INR. Nizhny Novgorod State Medical University fee is much less than many private Indian universities. For students who study MBBS abroad in Russia, there are various scholarships available at the university, awarded to bright students as well as students who need financial assistance.
Nizhny Novgorod Medical University aims to provide the best security for its students. The hostel premises as well as the campus is under 24x7 CCTV surveillance. Security staff is always available to make students feel safe.
Nizhny Novgorod Medical University is a great option for Indian students to pursue MBBS. Nizhny Novgorod State Medical University tuition fee is affordable and much less than other Russian universities and private Indian universities. Nizhny Novgorod State Medical University world rating is 2.8 star. MBBS in Nizhny Novgorod Medical University is taught by experienced and learned faculty.
Nizhny Novgorod Medical University provides well-furnished hostel rooms to students to come to study MBBS course in Russia. The hostels are equipped with basic facilities and amenities like beds, fans, heaters, laundry services, blankets, pillows, study desks, cupboards etc. Kitchen area is available for students who wish to cook their meals.
Average Spending in Nizhny Novgorod, Russia during MBBS Abroad
Note - 1 Russian Ruble (RUB) = Approx. ₹ 0.99/-

Food Expenditure
- Basic Lunchtime meal (with drink) at canteen: 250-800 RUB
- Fast Food joint Combo Meal (McDonald’s, Taco Bell, KFC etc): 225-250 RUB
- Indian Restaurants Meal for one: 1800-6000 RUB
- Cappuccino: 70-200 RUB
- Bread for 2 people: 30-50 RUB

Travel Expenditure
- Daily Commute to college (outside accommodation): 60-70 RUB
- Average public transport expense (monthly): 1200-2000 RUB
- Taxi Start (Normal Tariff): 60-120 RUB

Housing Expenditure
- Monthly Rental, furnished luxurious: 20000-30000 RUB
- Monthly Rental, semi furnished, simple locality: 12000-20000 RUB
- Utilities Expense (gas, electricity etc): 6000-10000 RUB
- Internet Expense: 400-600 RUB

Clothing Expenditure
- High Street Clothing (Zara, H&M, Only etc): 1200-4500 RUB
- Sports clothing (Adidas, Puma etc): 2000-8000 RUB
- Shoes and other footwear: 4000-12000 RUB

Top 5 restaurants for Indian Students in Kazan
Find lip-smacking desi flavours at Dym India. Indian, Asian and European food is available here with many vegetarian options.
Ceylon Bistro has Indian, Malaysian and Asian cuisine that will be your saving grace when you miss home and its flavours.
This restaurant has perfect thalis and vegetarian as well as non-vegetarian Indian food options available for you. Ost Indian Company also serves vegan dishes.
Kasablanka is an Indian restaurant serving spicy desi dishes
Biblioteka is a great café for coffee and conversation with friends. The place serves Italian food.

- Philippines
- New Zealand
- Privacy Policy
- Terms & Conditions
- Cookie Policy
- End-User License Agreement
Let Our Expert Counsellor’s help you and answer you all questions/doubts. As always, we give Honest Advice, Guaranteed Admission, No Donation.

COMMENTS
2. eBay Card Pattern. By Vax Liu, experience designer at Airbnb and former UX designer at ebay. 3. Ads Platform at Twitter. By Emme Clark, currently a founder and product designer at Correlate. 4 ...
Read stories about Ui Ux Case Study on Medium. Discover smart, unique perspectives on Ui Ux Case Study and the topics that matter most to you like Ui Ux Design, UI Design, UX Design, UX Research ...
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.. This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
It is reasonable to say that reading UX case studies are essential for every designer to stay up-to-date with the design world. Top 10 UX case studies. Wondershare Mockitt will show you a compilation of the top 10 UX case studies that every designer must read: 1. Helping homeowners understand their home value on Zillow
In this case study, I have redesigned the entire GSTRC App and explained in the simplest form possible. Aug 8. Read stories about Ux Design Case Study on Medium. Discover smart, unique ...
In this case study, I will be discussing my project, the objectives, and present the following deliverables: 3 pages: home page and 2 other pages. Mobile and Desktop compatible screens (Responsive) Alongside this, key insights into each stage of the method I will be using — the Double Diamond Process, and detail my user research and design ...
5 Remarkable UX Design Case Studies (2024 Insights) Prerna Bagree. May 22, 2024. The foundation of successful apps and platforms in the modern digital era is outstanding user experience (UX) design. A product that just works or one that excites users and encourages engagement and loyalty can be distinguished by its well-designed user experience ...
Driving action by orchestrating designs that tap into how we are wired. Andrés Zapata. Nov 13, 2020. Cases studies from professionals and students who decide to share their process with the world. We believe designers are thinkers as much as they are makers. Curated stories on UX, Visual & Product Design. https://linktr.ee/uxc.
Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1) Spotify vs Apple. See exactly how companies like Tinder, Airbnb, Trello, Uber and Tesla design products that people love. One new user experience case study every month.
Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy. Ok, let's take a look at each step in a bit more detail. 2. Anatomy of a UX case study.
This project was the result of a 6-week intensive design sprint in Design Interactive at UC Davis, from October 16th to December 1st, 2023. ... Notion Navigation Redesign — a UX case study. Design Interactive Fall '20 Cohort Project. Mar 31, 2021. ... Recommended from Medium. Matej Latin. in.
I hope you've enjoyed this case study as much as I've enjoyed working on it! Thank you once again for taking the time to read through it! ... Recommended from Medium. Patrick Neeman. in. UX Collective. UX is dead. Long live UX. ... Explore The Triple Constraint Model in UX Design and UX Writing. 4d ago. UX Survival Guide.
Switchboard — A UX Case Study. Welcome to Switchboard — revolutionizing student's internship application organization and instilling a positive experience. We worked on this project during Spring Quarter 2022 at UC Davis from April 13 to May 25. This project was inspired by the competitive, intimidating nature of internship hunting and ...
Our timeline for the five-week sprint process. User Research. We wanted to discover the main challenges that recent graduates face after college, and concluded that user interviews would be the most effective way to gather in-depth data.We conducted 8 user interviews with post graduates who were between the ages of 21-25.. A lot of our interviewees graduated in 2020 during the COVID-19 ...
Background. Introducing PagePals — the ultimate destination for bookworms seeking to broaden their literary horizons and find a community of like-minded readers. PagePals was created in a six-week design sprint at UC Davis as part of Design Interactive's 2023 Fall Cohort. Through extensive research, ideations, and many rounds of iterations ...
Apr 11, 2022. 1. A case study for a UI UX designer is usually written in the style of a highly visual article, with text guiding readers through a carefully selected selection of photos or videos ...
Really juicy UX case studies. Pendar goes into great detail about his UX design process on every one of his projects, presenting the problem and the challenges each presented. Looking through his UX design case studies and the hypotheses the team came up with around the product problem, make for a fascinating and educational read.
In this article, we'll guide you through the process of creating an effective UX/UI case study that leaves a lasting impression. 1. Choose a Project. The first step in creating a compelling UX/UI case study is to select the right project. Choose a project that not only showcases your design skills but also aligns with your interests and passions.
The Brief. Provide viable solutions on how Medium as a micro blogging platform can transform their user experience catering to their existing users as well as expanding their network. Our aim was to define certain problems keeping the user in mind and offering practical and scalable options within the current structure.
Basically, a case study is an in-depth exploration of the decision-making of a person or group of people. The idea behind them is to document the subject's actions in a particular setting and analyze their behavior and choices. When writing one, think of yourself as a protagonist in a story or novel. While this may sound somewhat pompous to ...
Nizhny Novgorod (/ ˌ n ɪ ʒ n i ˈ n ɒ v ɡ ə r ɒ d / NIZH-nee NOV-gə-rod; [14] Russian: Нижний Новгород, IPA: [ˈnʲiʐnʲɪj ˈnovɡərət] ⓘ lit. ' Lower Newtown '; colloquially shortened to Nizhny) [a] is the administrative centre of Nizhny Novgorod Oblast and the Volga Federal District in Russia.The city is located at the confluence of the Oka and the Volga rivers in ...
If you want to study MBBS at Nizhny Novgorod State Medical University, check the eligibility below. Your age should be at least 17 years old on or before 31st December of the admission year. *No Upper Age Limit. Class 12th in Science, with PCB and English subjects from a board recognized by the authorities in India.
Read stories about Case Study on Medium. Discover smart, unique perspectives on Case Study and the topics that matter most to you like UX, UX Design, Design, UI, UI Design, UX Research, Product ...
Nizhny Novgorod Medical University provides well-furnished hostel rooms to students to come to study MBBS course in Russia. The hostels are equipped with basic facilities and amenities like beds, fans, heaters, laundry services, blankets, pillows, study desks, cupboards etc. Kitchen area is available for students who wish to cook their meals.